Interaction for Visualization
Book
Tominski, C (2015). Interaction for Visualization.
"Interaction is indispensable for constructive processes such as developing inisghts into complex and data as well as interaction enables the human to steer the data exploration and to make the final assessment of the data"
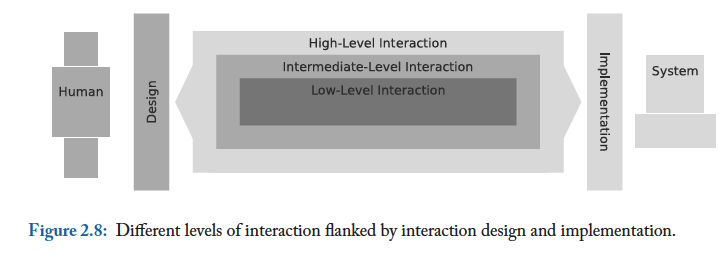
Levels of Interaction
Low Level Interaction (Continuous Interaction or Fluid Interaction like dynamic queries)
Intermediate Level Interaction (navigation activities, exploration activities like select, explore, reconfigure, encode, elaborate, filter)
High Level Interaction (catalyst for analytical thinking and discovery, focused on formation, refinement and falsification of hypotheses by setting data into relation, comparing pieces of information, or extracting high level features)
Interaction: Useful or Harmful?
5 key aspects of interaction oriented view on visualization
The data
The tasks
The technology
The human
The implementation
Addressing requirements imposed by data (e.g. integrating space, time, and data attributes) on the one hand, and utilizing the characteristics of the data (e.g. navigating based on the structure of graphs) on the other hand, can help in designing and implementing useful interaction techniques.
High level interactions support two fundamentally different tasks: tasks involved with the consumption of data and tasks that are related to the production of data.
Tangible views significantly extend the interaction vocabulary for visualization applications but we are no longer limited to interaction on the display, but can now interact with the display. Physical navigation as a form of proxemic interaction can be well suited for exploring graphs at different levels of abstraction (Technology)
With event based visualization and the navigation recommendations, two approaches exist to reduce the gulfs of execution and evaluation... addressing the human is vital for interaction in visualization.
Future Work
Supporting the Engineering of Interaction
Go Beyond Mouse and Keyboard
Provide Guidelines and Guidance
Overcome the Interaction-Visualization Gap
Establish an Interaction Vocabulary